|
|
@@ -1,119 +1,119 @@
|
|
|
{
|
|
|
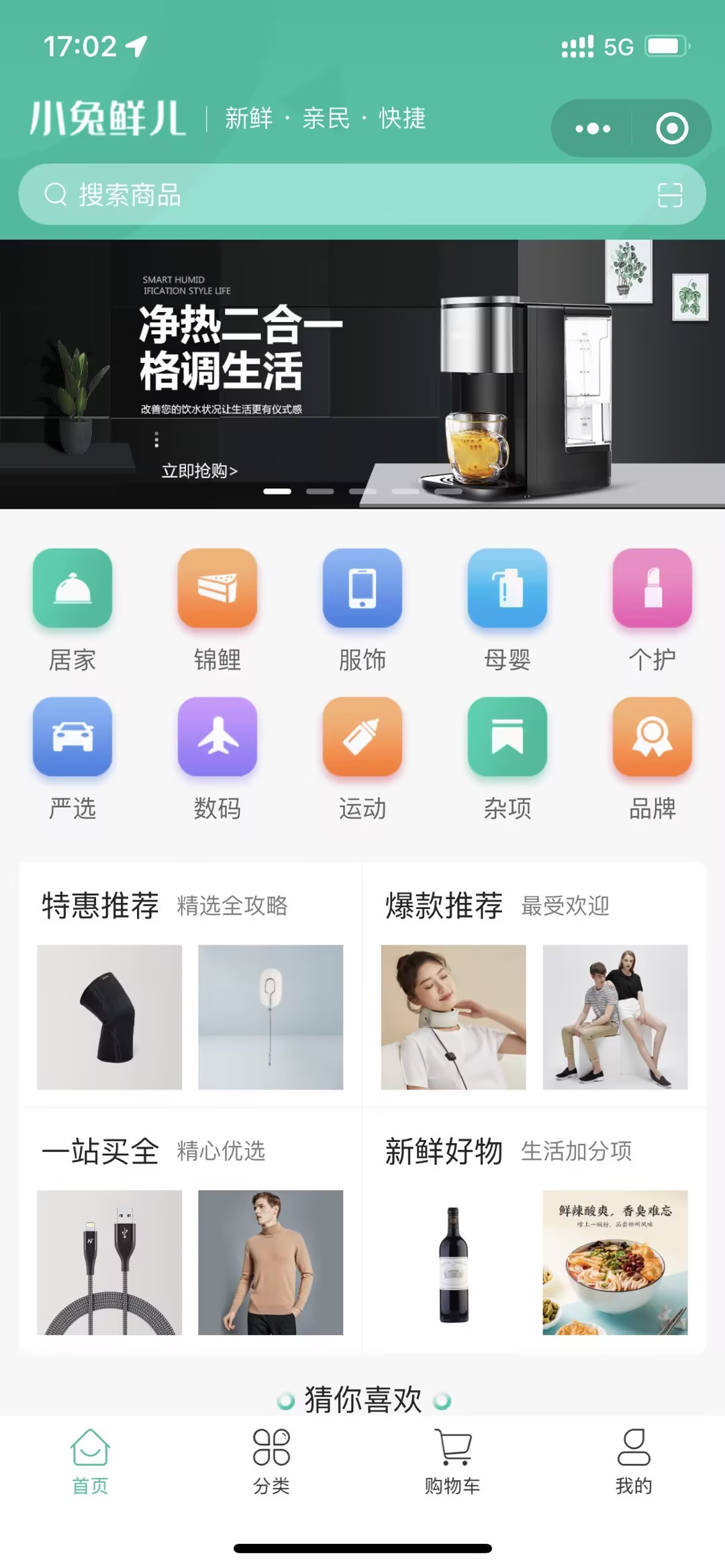
- "name" : "小兔鲜儿",
|
|
|
- "appid" : "__UNI__1018704",
|
|
|
- "description" : "",
|
|
|
- "versionName" : "1.0.0",
|
|
|
- "versionCode" : "100",
|
|
|
- "transformPx" : false,
|
|
|
- /* 5+App特有相关 */
|
|
|
- "app-plus" : {
|
|
|
- // 忽略版本检查提示框
|
|
|
- "compatible" : {
|
|
|
- "ignoreVersion" : true
|
|
|
- },
|
|
|
- "usingComponents" : true,
|
|
|
- "nvueStyleCompiler" : "uni-app",
|
|
|
- "compilerVersion" : 3,
|
|
|
- "splashscreen" : {
|
|
|
- "alwaysShowBeforeRender" : true,
|
|
|
- "waiting" : true,
|
|
|
- "autoclose" : true,
|
|
|
- "delay" : 0
|
|
|
- },
|
|
|
- /* 模块配置 */
|
|
|
- "modules" : {},
|
|
|
- /* 应用发布信息 */
|
|
|
- "distribute" : {
|
|
|
- /* android打包配置 */
|
|
|
- "android" : {
|
|
|
- "permissions" : [
|
|
|
- "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.VIBRATE\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.READ_LOGS\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\"/>",
|
|
|
- "<uses-feature android:name=\"android.hardware.camera.autofocus\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.CAMERA\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>",
|
|
|
- "<uses-feature android:name=\"android.hardware.camera\"/>",
|
|
|
- "<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
|
|
|
- ]
|
|
|
- },
|
|
|
- /* ios打包配置 */
|
|
|
- "ios" : {
|
|
|
- "dSYMs" : false
|
|
|
- },
|
|
|
- /* SDK配置 */
|
|
|
- "sdkConfigs" : {
|
|
|
- "ad" : {}
|
|
|
- },
|
|
|
- "icons" : {
|
|
|
- "android" : {
|
|
|
- "hdpi" : "unpackage/res/icons/72x72.png",
|
|
|
- "xhdpi" : "unpackage/res/icons/96x96.png",
|
|
|
- "xxhdpi" : "unpackage/res/icons/144x144.png",
|
|
|
- "xxxhdpi" : "unpackage/res/icons/192x192.png"
|
|
|
- },
|
|
|
- "ios" : {
|
|
|
- "appstore" : "unpackage/res/icons/1024x1024.png",
|
|
|
- "ipad" : {
|
|
|
- "app" : "unpackage/res/icons/76x76.png",
|
|
|
- "app@2x" : "unpackage/res/icons/152x152.png",
|
|
|
- "notification" : "unpackage/res/icons/20x20.png",
|
|
|
- "notification@2x" : "unpackage/res/icons/40x40.png",
|
|
|
- "proapp@2x" : "unpackage/res/icons/167x167.png",
|
|
|
- "settings" : "unpackage/res/icons/29x29.png",
|
|
|
- "settings@2x" : "unpackage/res/icons/58x58.png",
|
|
|
- "spotlight" : "unpackage/res/icons/40x40.png",
|
|
|
- "spotlight@2x" : "unpackage/res/icons/80x80.png"
|
|
|
- },
|
|
|
- "iphone" : {
|
|
|
- "app@2x" : "unpackage/res/icons/120x120.png",
|
|
|
- "app@3x" : "unpackage/res/icons/180x180.png",
|
|
|
- "notification@2x" : "unpackage/res/icons/40x40.png",
|
|
|
- "notification@3x" : "unpackage/res/icons/60x60.png",
|
|
|
- "settings@2x" : "unpackage/res/icons/58x58.png",
|
|
|
- "settings@3x" : "unpackage/res/icons/87x87.png",
|
|
|
- "spotlight@2x" : "unpackage/res/icons/80x80.png",
|
|
|
- "spotlight@3x" : "unpackage/res/icons/120x120.png"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
+ "name": "英途仓库",
|
|
|
+ "appid": "__UNI__1018704",
|
|
|
+ "description": "",
|
|
|
+ "versionName": "1.0.0",
|
|
|
+ "versionCode": "100",
|
|
|
+ "transformPx": false,
|
|
|
+ /* 5+App特有相关 */
|
|
|
+ "app-plus": {
|
|
|
+ // 忽略版本检查提示框
|
|
|
+ "compatible": {
|
|
|
+ "ignoreVersion": true
|
|
|
},
|
|
|
- /* 快应用特有相关 */
|
|
|
- "quickapp" : {},
|
|
|
- /* 网页端特有配置 */
|
|
|
- "h5" : {
|
|
|
- "router" : {
|
|
|
- // 路由基础路径。默认为 /
|
|
|
- "base" : "./"
|
|
|
- }
|
|
|
+ "usingComponents": true,
|
|
|
+ "nvueStyleCompiler": "uni-app",
|
|
|
+ "compilerVersion": 3,
|
|
|
+ "splashscreen": {
|
|
|
+ "alwaysShowBeforeRender": true,
|
|
|
+ "waiting": true,
|
|
|
+ "autoclose": true,
|
|
|
+ "delay": 0
|
|
|
},
|
|
|
- /* 小程序特有相关 */
|
|
|
- "mp-weixin" : {
|
|
|
- "appid" : "wx26729f20b9efae3a",
|
|
|
- "setting" : {
|
|
|
- "urlCheck" : true
|
|
|
+ /* 模块配置 */
|
|
|
+ "modules": {},
|
|
|
+ /* 应用发布信息 */
|
|
|
+ "distribute": {
|
|
|
+ /* android打包配置 */
|
|
|
+ "android": {
|
|
|
+ "permissions": [
|
|
|
+ "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.VIBRATE\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.READ_LOGS\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\"/>",
|
|
|
+ "<uses-feature android:name=\"android.hardware.camera.autofocus\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.CAMERA\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.READ_PHONE_STATE\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>",
|
|
|
+ "<uses-feature android:name=\"android.hardware.camera\"/>",
|
|
|
+ "<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ /* ios打包配置 */
|
|
|
+ "ios": {
|
|
|
+ "dSYMs": false
|
|
|
+ },
|
|
|
+ /* SDK配置 */
|
|
|
+ "sdkConfigs": {
|
|
|
+ "ad": {}
|
|
|
+ },
|
|
|
+ "icons": {
|
|
|
+ "android": {
|
|
|
+ "hdpi": "unpackage/res/icons/72x72.png",
|
|
|
+ "xhdpi": "unpackage/res/icons/96x96.png",
|
|
|
+ "xxhdpi": "unpackage/res/icons/144x144.png",
|
|
|
+ "xxxhdpi": "unpackage/res/icons/192x192.png"
|
|
|
},
|
|
|
- "usingComponents" : true
|
|
|
- },
|
|
|
- "mp-alipay" : {
|
|
|
- "usingComponents" : true
|
|
|
- },
|
|
|
- "mp-baidu" : {
|
|
|
- "usingComponents" : true
|
|
|
- },
|
|
|
- "mp-toutiao" : {
|
|
|
- "usingComponents" : true
|
|
|
- },
|
|
|
- "uniStatistics" : {
|
|
|
- "enable" : false
|
|
|
+ "ios": {
|
|
|
+ "appstore": "unpackage/res/icons/1024x1024.png",
|
|
|
+ "ipad": {
|
|
|
+ "app": "unpackage/res/icons/76x76.png",
|
|
|
+ "app@2x": "unpackage/res/icons/152x152.png",
|
|
|
+ "notification": "unpackage/res/icons/20x20.png",
|
|
|
+ "notification@2x": "unpackage/res/icons/40x40.png",
|
|
|
+ "proapp@2x": "unpackage/res/icons/167x167.png",
|
|
|
+ "settings": "unpackage/res/icons/29x29.png",
|
|
|
+ "settings@2x": "unpackage/res/icons/58x58.png",
|
|
|
+ "spotlight": "unpackage/res/icons/40x40.png",
|
|
|
+ "spotlight@2x": "unpackage/res/icons/80x80.png"
|
|
|
+ },
|
|
|
+ "iphone": {
|
|
|
+ "app@2x": "unpackage/res/icons/120x120.png",
|
|
|
+ "app@3x": "unpackage/res/icons/180x180.png",
|
|
|
+ "notification@2x": "unpackage/res/icons/40x40.png",
|
|
|
+ "notification@3x": "unpackage/res/icons/60x60.png",
|
|
|
+ "settings@2x": "unpackage/res/icons/58x58.png",
|
|
|
+ "settings@3x": "unpackage/res/icons/87x87.png",
|
|
|
+ "spotlight@2x": "unpackage/res/icons/80x80.png",
|
|
|
+ "spotlight@3x": "unpackage/res/icons/120x120.png"
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ },
|
|
|
+ /* 快应用特有相关 */
|
|
|
+ "quickapp": {},
|
|
|
+ /* 网页端特有配置 */
|
|
|
+ "h5": {
|
|
|
+ "router": {
|
|
|
+ // 路由基础路径。默认为 /
|
|
|
+ "base": "./"
|
|
|
+ }
|
|
|
+ },
|
|
|
+ /* 小程序特有相关 */
|
|
|
+ "mp-weixin": {
|
|
|
+ "appid": "wx26729f20b9efae3a",
|
|
|
+ "setting": {
|
|
|
+ "urlCheck": true
|
|
|
},
|
|
|
- "vueVersion" : "3"
|
|
|
+ "usingComponents": true
|
|
|
+ },
|
|
|
+ "mp-alipay": {
|
|
|
+ "usingComponents": true
|
|
|
+ },
|
|
|
+ "mp-baidu": {
|
|
|
+ "usingComponents": true
|
|
|
+ },
|
|
|
+ "mp-toutiao": {
|
|
|
+ "usingComponents": true
|
|
|
+ },
|
|
|
+ "uniStatistics": {
|
|
|
+ "enable": false
|
|
|
+ },
|
|
|
+ "vueVersion": "3"
|
|
|
}
|